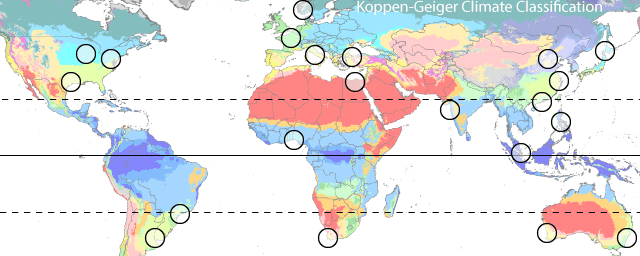
Open-Meteo 係唯一免費提供世界各地歷史温濕度数据嘅網站,密度去到両分鐘,十年就有超過三萬條数据,比 data.gov.hk 揾倒香港天文台嘅 data 仲要豐富。一般了解各地氣候係用 Köppen climate classification,文字難以比較,好多時只簡化成 “平均温度” 一個数字而忽略 “相對濕度” 對体感嘅影響。既然有大量歷史温濕度数据可以 download 造 csv,我諗倒用 Google Sheet 裏面嘅 Scatter chart,以類似 “量子點” 或者爆光嘅方式,將温濕度表達成机率嘅形態,同時有峰值 clipping 嘅好處避免注意力集中喺普遍現象而忽略長尾效應。

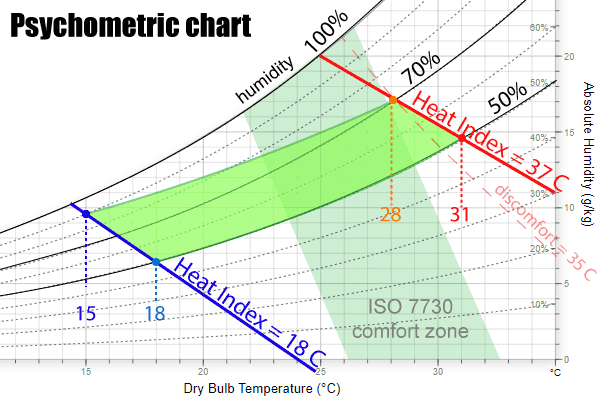
用靜態圖表取代文字可以同時比較大量数据,對感覺變得客觀係必需。除左温濕度,世界地圖比坐標数字更能夠反映地理位置,包括離赤道同海邊嘅距離都係重要因素。除左有絶對位置作為比較嘅根据,仲需要一個絶對嘅 comfort zone 相對各地氣候嘅冷熱乾濕程度。我之前用酷熱指數 (heat index) 公式合併温濕度時,發覺 ISO 嘅 comfort zone 唔理想,取而代之純水用 “我覺得” 嘅四點整数嘅温濕度定出 comfort zone,範圍由 15 至 31 度。

香港氣候只需要開冷氣而唔需要開暖氣,相對歐美日先進國家都係偏涷開暖氣多,造出黎嘅空調普遍嘅最低風速都唔夠低,度至抽濕效果唔理想。相反,太乾可以加濕同時起倒冷凍效果,所以濕熱比乾凍嘅問題難解決。先進國家多数位於温帶地區,度至全球普遍唔重視全球暖化問題;但提出極端酷熱温度時,通常都係低濕度嘅情況。觀察近赤道地區嘅氣候就可以感受到就算全球暖化,未至於無法生存而度至人類滅絶,但比想像中舒適度低;對我黎講永久性損耗天然資源嘅速度比全球暖化問題更值得關注。
表達係一種藝術,設計時為左避免番譯問題,會盡量用圖像取代文字。HTML Image Maps 嘅運用已經大量被文字 button 取代,而我用左 ImageMapster 令佢變成 responsive 同加上 highlight 嘅效果,係相當唔錯嘅表達方式。
/********************************************************************
https://jamietre.github.io/ImageMapster/overview/getting-started/
********************************************************************/
"use strict";
jQuery.noConflict();
let imgHeatmapPath = "heatmap-";
let selectTitle = "Hong Kong";
/********************************************************************
document ready
********************************************************************/
jQuery(function () {
jQuery("#world").mapster({
fillColor: "FF0000",
fillOpacity: 0.3,
stroke: true,
strokeWidth: 3,
strokeColor: "000000",
render_highlight: {
fillOpacity: 0.2
},
render_select: {
fillOpacity: 0.5
},
showToolTip: true,
singleSelect: true,
mapKey: "title"
});
let docPath = jQuery("#heatmap").attr("src");
imgHeatmapPath = docPath + imgHeatmapPath; //absolute path for file_get_contents
jQuery("#city area[title='" + selectTitle + "']").mapster("set", true);
jQuery("#city-name").html(selectTitle);
selectTitle = selectTitle.toLowerCase().replace(' ', '-');
jQuery("#heatmap").attr("src", imgHeatmapPath + selectTitle + ".png");
jQuery("#city area").on("click", function () {
selectTitle = jQuery(this).attr("title");
jQuery("#city-name").html(selectTitle);
selectTitle = selectTitle.toLowerCase().replace(' ', '-');
jQuery("#heatmap").fadeOut(20).attr("src", imgHeatmapPath + selectTitle + ".png").fadeIn(100);
});
});//end document readyReference:
File: