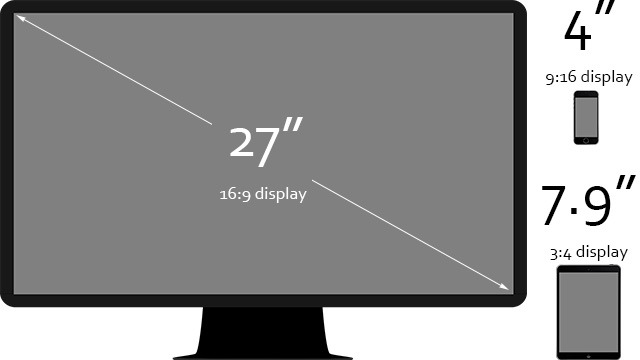
網頁嘅版面設計同雜誌設計完全唔同,尤其是自從手機嘅細屏幕都可以用黎睇網頁之後,以 responsive design 制作嘅 web,6″ 至 27″ 以上嘅屏幕都係睇同一頁;就算 mobile app 大部份都因為屏幕大細唔同而分同 phone app 同 pad app 兩種。Web 嘅 layout design 其實應該以類似 OS 嘅 UI design 去看待,同樣具 multi-resolution 嘅適應力。尊重一般人嘅使用慣性係 user-friendliness 嘅重點,不論屏幕大小,用 desktop 還是用 mobile device,mouse click 或者 touch screen,觀感都應該有一致性,而操控應該直覺法,令人唔需要從新學習先為之好嘅設計。

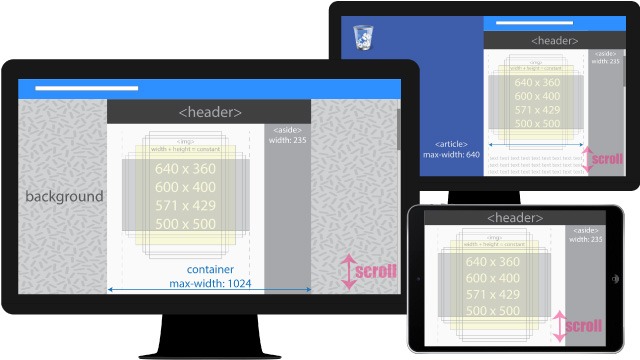
Printing design 會刻意避免 paragraph column 做得太闊而影響可讀性,而網頁因為只會單方向上下 scroll ,唔適合好似雜誌咁一大段分幾個 columns,所以文章都會以 single column 排版,以 640px 為闊度限制。因為用唔盡版面嘅闊度所以通常有 sidebar。而 sidebar 嘅內容係頁頁都經常出現,但search engine 會視為比較次要嘅資訊,適合放聯絡資訊或者廣告之類。如果喺 desktop 以 FullHD 1920px 嘅闊度,個版面加埋 sidebar 都會覺得仲有好多空位,但因為想同細屏幕嘅觀感保持一致 ,所以最佳嘅方法係加個 background pattern。

圖片會有唔同 aspect ratio,以 640px 闊度為限嘅話,16:9 就係 360px高;如果想唔同 aspect ratio 嘅圖大小有一致性,用 (長+闊) = constant 會比較簡單,例如 4:3 係 600*400px 會比較簡單,可以寫成 javascript 自動 resize image,避免直倒嘅圖因為用盡 640px 闊度而遠大過橫倒;如果想出大圖嘅話可以將 image link 番 full size 用 lightbox 形式 full screen 展示。
// query all wordpress post image
jQuery('figure.wp-block-image img, .entry-content img.size-full, .entry-content img.size-large').each(function () {
const refAspect = 16 / 9;
const maxWH = (1 + (1 / refAspect)); //maximum w+h in % of width = 1000 for 640width = 1.5625
const imgWH = jQuery(this).width() + jQuery(this).height();
const imgAspect = jQuery(this).width() / jQuery(this).height();
let targetW = '100%';
let targetMargin = 0;
if (imgWH > 416 && imgAspect >= (1 / refAspect)) { //not thumbnail & infographic
if (imgAspect >= refAspect) {
targetW = '100%';
targetMargin = 0;
} else {
targetW = maxWH / (1 + (1 / imgAspect));
targetMargin = (1 - targetW) / 2 * 100 + '%';
targetW = targetW * 100 + '%';
}
jQuery(this).closest("figure").css({
'margin-left': targetMargin,
'margin-right': targetMargin,
'height': 'auto',
'width': 'targetW'
});
};
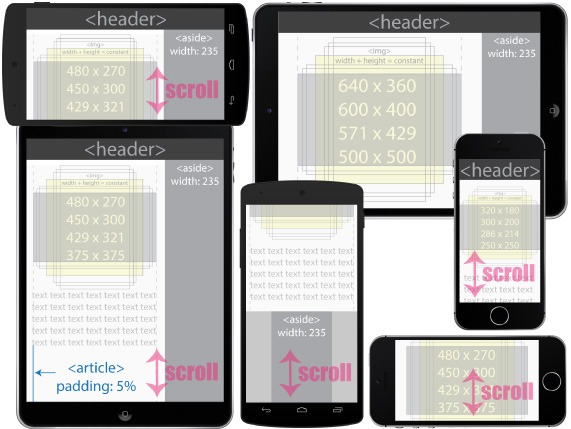
});現時嘅 mobile device 嘅 browser 都用 160 ppi 做標準,同雜誌印刷嘅 dpi 密度差唔多,大約係 27″ FullHD mon 嘅兩倍密度。一個 5.5″ mon 手机打橫用時,等於 ipad mini 打直時嘅闊度,上網時會有 device-width 768px。版面主流設計會將 image 同 video 之類嘅闊度按比例縮到同 paragraph column 一樣闊;比較做得好嘅 responsive design 會善用 sidebar 嘅移位改變 paragraph column 嘅闊度,令 mobile device 喺打橫時睇相比較好,打直方便睇文字。

因為要考慮 multi-resolution 嘅問題, web layout design 已經變得技術性,跟隨 best practice 同大路化多於創新。 除左主頁依類 landing page 嘅 layout 可以有多啲變化之外,其他以資訊為主嘅內頁都應該以可讀性為上,將 graphic design 嘅創新意念專注係 content 裏面嘅 image 甚至 video 等。