以配備 Retina display 嘅 iPhone 4 為例,3.5″ mon 雖然有 640×960 嘅 resolution,但 browser 只會以 device independent pixel 作為參考,將 mon 視為 320×480,即device-pixel-ratio 係 2.0。現時 desktop mon 嘅 device independent pixel 一般大約係 96dpi,而 phone 同 pad 因為可以較近距離睇,大約用160dpi。responsive layout 只會用device width 做參考,例如喺 iPhone4上面打直睇時所有版面上嘅資料變成 320px 闊嘅 single column 排列,個 page 會變得好長,喺手機上會 load 好耐,係 responsive layout 最被為批評之處。而 dedicated mobile theme 就以phone, pad, desktop 唔同嘅 device 作為分類,可以針對性設計以 touch screen 取代 mouse 操作嘅 mobile devices。

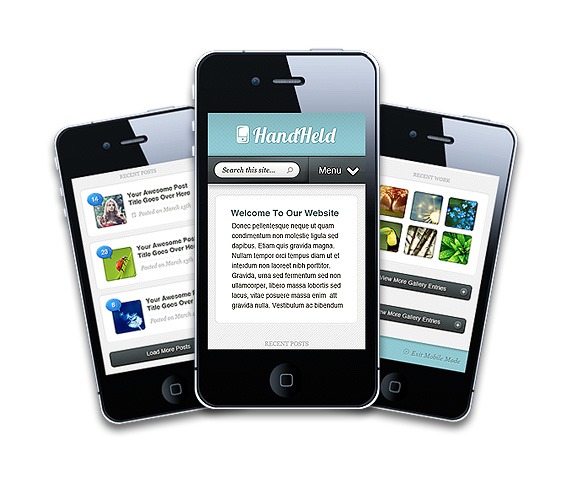
以 2013 計,全球用 responsive layout 嘅網頁只有 5%,原因係需要整個網頁從新寫過。為左喺舊有網站之上,加強 mobile 嘅閱讀感,出現左 dedicated mobile site 嘅方案;而喺 CMS 嘅網站,用番同一組 data,只需要加上 dedicated mobile theme 就可以。原理係靠 CSS 去分 device type,效能比較弱嘅手機會用另一個內容特別簡單,load 得快啲嘅 theme,同閱讀感可以針對性處理。
WordPress 有 theme switcher 嘅 plugin,可以針對某類 device 而用某個 theme,甚至可以配合兩個甚至多個 responsive layout themes。如果以美觀嘅角度睇,responsive layout 好多時因為太多技術上嘅遷就而變得公式化,加上 desktop 同 pad 性能接近,共用一個 theme 問題唔大。所以部份設計師會堅持唔採用 responsive layout,而用 dedicated mobile theme 重點加强手機上嘅觀感,更加貼近 mobile app 嘅速度。